فرم ها در HTML
در آموزش گذشته به بررسی ساختار کلی HTML پرداختیم ، در این آموزش به بررسی تگ <Form> می پردازیم. فرم ها در واقع ابزاری برای جمع آوری انواع داده ها از کاربران هستند. انواع مختلفی از فرم ها در وب سایت ها استفاده می شود. مانند فرم تماس با ما، ثبت سفارش، فرم ثبت نام و ورود و … .
تمامی فرم هایی که در سایت ها استفاده می شوند، توسط تگ Form ایجاد شده و این تگ نیز شامل تگ های مختلف در زیر مجموعه خود است که در ادامه به توضیح آن ها می پردازیم.
روش کار فرم ها
- استفاده و ایجاد تگ Form ، ساختار کلی توسط HTML
- استایل و رنگ بندی و ظاهر آن توسط CSS
- اعتبار سنجی (همان پیام ها و اعلاناتی که بعد از پر کردن فرم ها داریم، مثال : نام خودرا به درستی وارد کنید)
- گرفتن داده و اطلاعات از کاربران سایت (مطالبی که توسط کاربر ارائه می شود)
موارد بالا روش کلی مکانیزم و کار فرم ها می باشند.
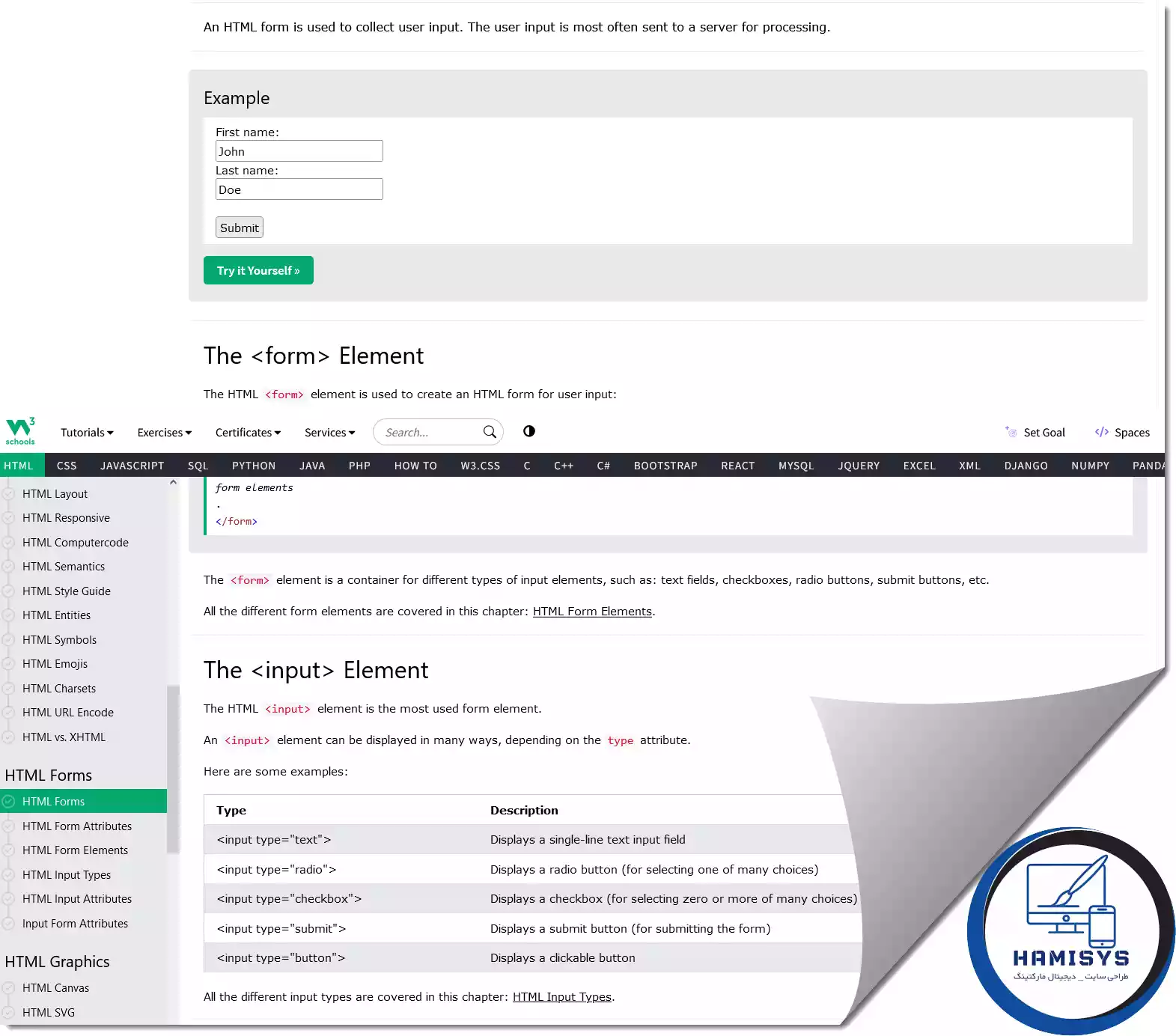
طبق روال وارد وب سایت w3schools شوید و از بخشی که در تصویر آن را مشاهده می کنید، به کد های آن نگاه کنید.
۱) ساختار پایه ای فرم ها در HTML
یک فرم HTML با استفاده از تگ <form> تعریف می شود. این تگ دارای دو ویژگی مهم است:
action: آدرس URL صفحه ای که اطلاعات فرم به آن ارسال می شود را مشخص می کند.
method: روش ارسال اطلاعات فرم را مشخص می کند. دو روش رایج برای ارسال اطلاعات فرم وجود دارد:
GET: اطلاعات فرم در URL صفحه مقصد گنجانده می شود.
POST: اطلاعات فرم به صورت پنهان ارسال می شود.
مثال:
HTML
<form action=”submit.php” method=”post”>
…
</form>
۲) عناصر فرم
المان <input> درفرم ها
در داخل تگ <form>، می توان از عناصر مختلفی برای ایجاد فیلدهای ورودی، دکمه ها و سایر عناصر تعاملی استفاده کرد.
برخی از عناصر رایج فرم عبارتند از:
<input>: برای ایجاد فیلدهای ورودی متن، رمز عبور، چک باکس، رادیو و غیره استفاده می شود.
<textarea>: برای ایجاد فیلدهای ورودی متن چند خطی استفاده می شود.
<select>: برای ایجاد لیست های انتخابی استفاده می شود.
<button>: برای ایجاد دکمه های ارسال، لغو و سایر دکمه های تعاملی استفاده می شود.
مثال:
HTML
<form action=”submit.php” method=”post”>
<input type=”text” name=”name” placeholder=”نام شما”>
<input type=”email” name=”email” placeholder=”ایمیل شما”>
<input type=”submit” value=”ارسال”>
</form>