ساختار کلی HTML و هر آنچه که لازم است برای تکمیل و جمع بندی مباحث گذشته بدانید در این مقاله به شما عزیزان ارائه شده.
درود به همراهان حامی… در جلسات گذشته به معرفی تگ های HTML ، موارد استفاده، نکات فنی و … پرداختیم. در این جلسه مروری بر مباحث گذشته ، بررسی جامع ساختار یک صفحه HTML خواهیم پرداخت و با ارائه نکات تکمیلی شما را بیشتر، با عناصر و بخشهای مختلف آن آشنا خواهیم کرد.
تا به اینجا دانستیم که HTML زبان “نشانهگذاری” استاندارد برای ایجاد صفحات وب است. درک ساختار کلی یک صفحه HTML اولین قدم برای ورود به دنیای جذاب طراحی و توسعه وب محسوب میشود.
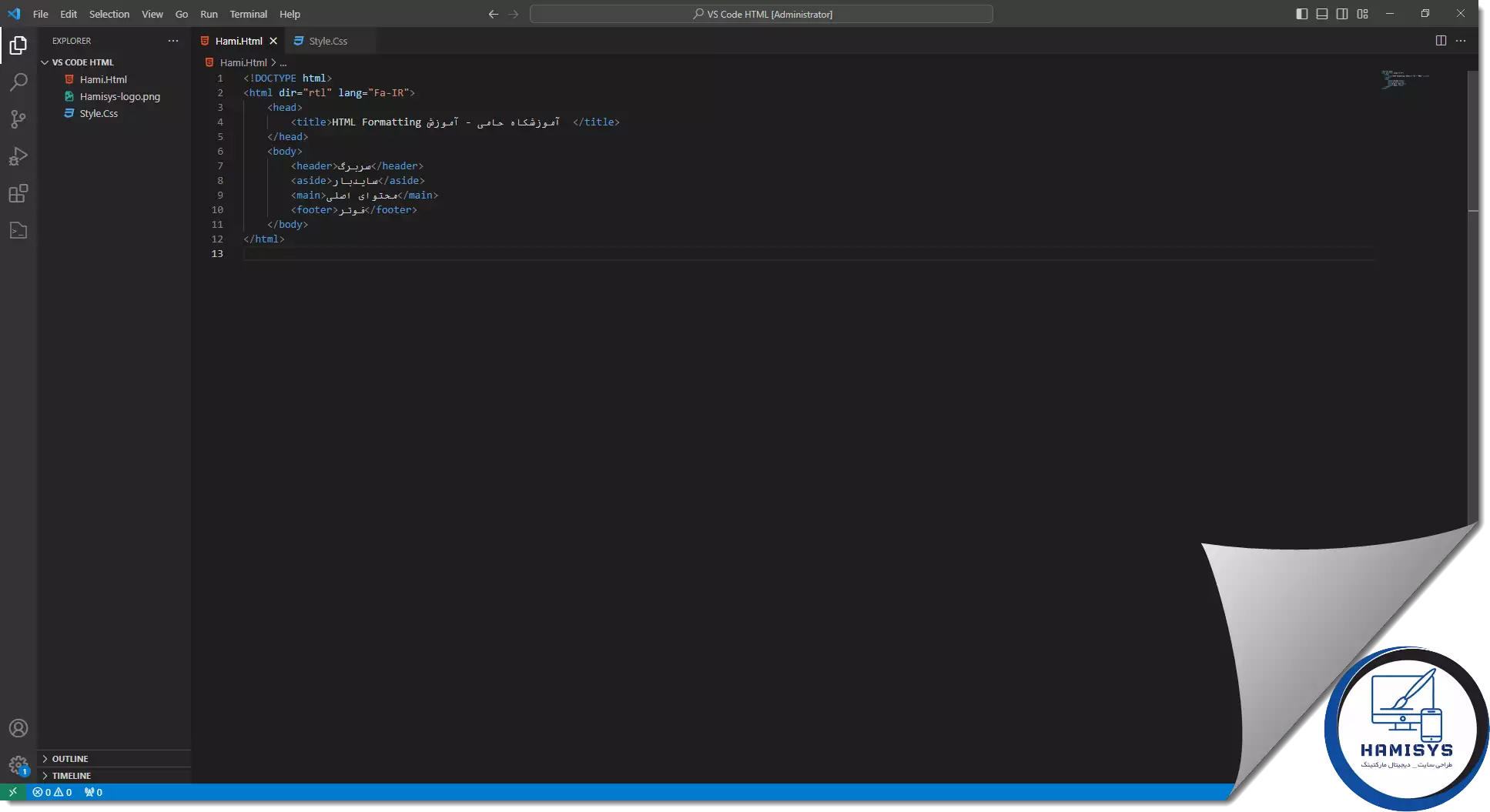
عناصر اصلی یک صفحه HTML:
<!DOCTYPE html>:
این خط اولین خط کد در هر صفحه HTML است و نوع سند را به مرورگر معرفی میکند.
<html>:
این تگ ریشه HTML document است و شامل تمام عناصر دیگر صفحه میشود.
<head>:
این تگ شامل اطلاعات متا مربوط به صفحه مانند عنوان، کلمات کلیدی و توضیحات متا است.
<title>:
این تگ عنوان صفحه را نمایش میدهد.
<meta>:
این تگ و المان برای ارائه اطلاعات متا مانند کلمات کلیدی، توضیحات متا و نوع charset به کار میرود.
<link>: این عنصر برای لینک هایی که در صفحه استفاده می کنیم کاربرد دارد.

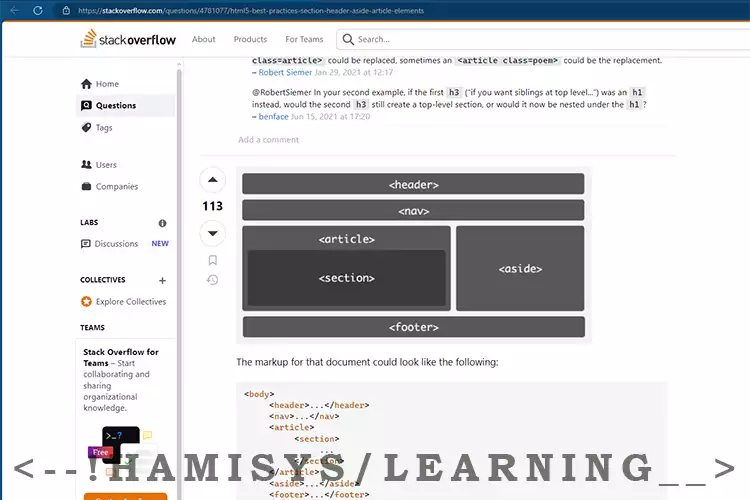
بخشهای مختلف یک صفحه HTML:
- header: این بخش شامل عنوان، لوگو و منوی ناوبری صفحه است.
main: این بخش شامل محتوای اصلی صفحه مانند متن، تصاویر و ویدیوها است.
sidebar: این بخش شامل اطلاعات جانبی مانند دستهها، برچسبها و تبلیغات است.
footer: این بخش شامل اطلاعات تماس، کپی رایت و سایر اطلاعات مربوط به صفحه است.
Header:
عنوان: عنوان صفحه را نمایش میدهد و در تب مرورگر و نتایج جستجو نشان داده میشود.
لوگو: هویت بصری وبسایت را نمایش میدهد.
منوی ناوبری: به کاربران امکان میدهد به بخشهای مختلف وبسایت دسترسی پیدا کنند.
Main:
محتوای اصلی: شامل متن، تصاویر، ویدیوها، فرمها و سایر عناصر محتوایی صفحه است.
عنوان بخشها: عناوین بخشهای مختلف محتوا را نمایش میدهد و به خوانایی و
Sidebar:
دستهها: به کاربران امکان میدهد محتوای مرتبط با موضوع مورد نظر خود را پیدا کنند.
برچسبها: به کاربران امکان میدهد محتوای مرتبط با کلمات کلیدی مورد نظر خود را پیدا کنند.
تبلیغات: برای نمایش تبلیغات و کسب درآمد از وبسایت استفاده میشود.
Footer:
اطلاعات تماس: اطلاعات تماس با صاحب وبسایت یا شرکت را نمایش میدهد.
کپی رایت: حق کپی رایت محتوای وبسایت را محفوظ میدارد.
شبکههای اجتماعی: به کاربران امکان میدهد به صفحات وبسایت در شبکههای اجتماعی دسترسی پیدا
نکات مهم ساختار HTML:
هر بخش از صفحه HTML میتواند شامل عناصر و
ساختار و محتوای هر بخش از صفحه HTML به نوع وبسایت و
برای طراحی صفحات وب جذاب و کاربرپسند،
نکات مهم برای بهینه سازی و سئو:
- استفاده از عناوین و توضیحات متا مناسب
- استفاده از کلمات کلیدی مرتبط در محتوای صفحه
- استفاده از ساختار مناسب برای محتوا
- بهینهسازی تصاویر
- استفاده از لینکهای داخلی و خارجی