تگ img برای نمایش تصاویر در سایت استفاده میشود.
حال چگونه باید از آنها استفاده کنیم؟
در آموزش قبلی با نحوه صحیح لینک دادن به صفحات وب آشنا شدیم. در این بخش به بررسی تگ img، ساختار آن و نکات تکمیلی برای سئوی سایت می پردازیم.
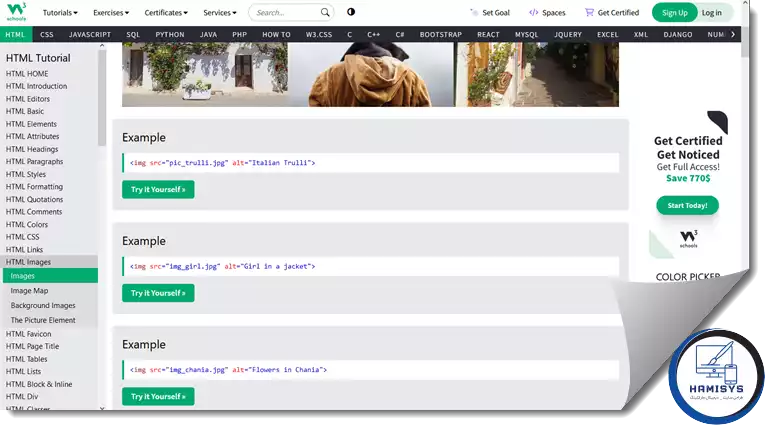
اول از همه وارد وب سایت w3schools می شویم. از بخش Html image میتوانیم با ساختار و نحوه استفاده از این تگ آشنایی پیدا کنیم.پ

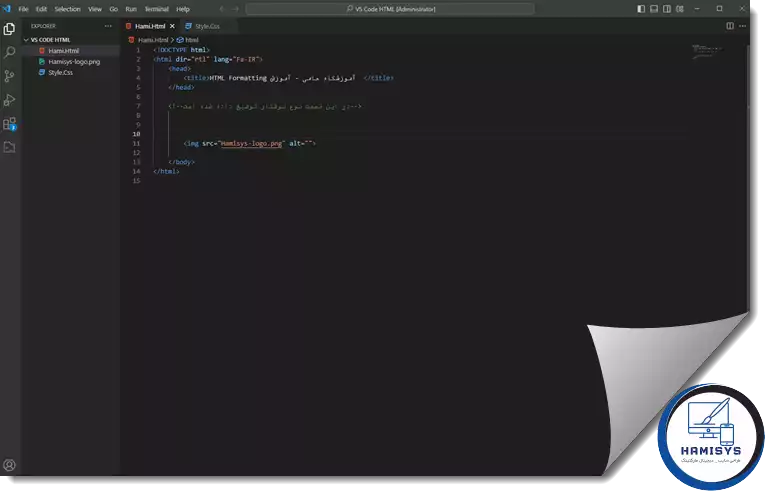
حال با توجه به ساختار نمایش داده شده در w3schools این تگ را در سند خودمان پیاده سازی می کنیم. به عنوان مثال ما لوگوی حامی سیستم را میخواهیم وارد برگه کنیم. ابتدا عکس یا لوگوی مورد نظر را وارد پوشه فایل html حامی کرده سپس وارد وی اس کد میشویم با استفاده از تگ img آن را فراخوانی میکنیم.

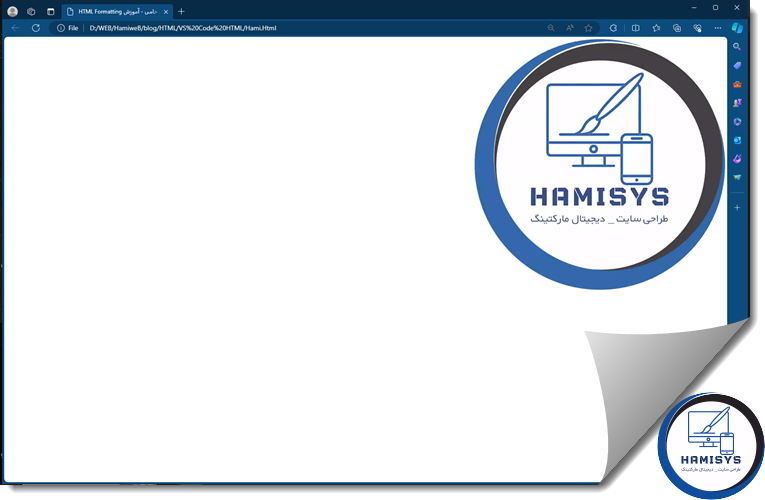
پس از ذخیره سازی میبینیم که لوگو به صورت کامل برای ما لود میشود.

تگ img به همین سادگی ست، تگ را باز میکنیم مسیر عکس را واردرد کرده و تگ را میبندیم.
نکات تکمیلی برای تگ img و سئو و بهینه سازی تصاویر
نام فایل: استفاده از نامهای توصیفی و مرتبط با محتوا برای تصاویر
متن جایگزین یا alt text: استفاده از کلمات کلیدی مرتبط در متن جایگزین
عنوان: استفاده از عناوین توصیفی و مرتبط برای تصاویر
فشردهسازی: فشردهسازی تصاویر برای کاهش حجم آنها
(یکی از اشتباهات رایج استفاده از تصاویر با حجم بسیار بالا در صفحات وب است، دقت داشته باشید حجم و فرمت تصاویر مناسب صفحات وب و بهینه شده باشد، میتوانید از فرمت webP ، فرمت پیشنهادی Google Lighthouse استفاده کنید)
استفاده از schema markup: استفاده از schema markup برای تصاویر
استفاده از تصاویر مرتبط با محتوای صفحه
استفاده از تصاویر منحصر به فرد
(استفاده از تصاویر کپی شده می تواند منجر به افت رتبه وبسایتتان در Google شود)