تگ a چیست و چه کاربردی دارد؟
در این قسمت از آموزش در مورد تگ a صحبت می کنیم. در یک کلام تگ a تگی است که از آن برای لینک دهی در صفحات از آن استفاده می کنیم. در دنیای وب، لینکها نقش مهمی در اتصال صفحات وبسایت به یکدیگر و هدایت کاربران به اطلاعات مورد نیازشان دارند. تگ a در HTML به عنوان عنصری اصلی ، وظیفه ایجاد این لینکها را بر عهده دارد.
پیش از این با انواع تگ ها و ساختار یک صفحه وب در بخش “آموزش HTML” آشنا شدیم.
کاربرد های تگ a
- ایجاد لینک به صفحات وب داخلی و خارجی
- ایجاد لینک به فایلهای مختلف مانند PDF، Word، Excel و …
- ایجاد لینک به تصاویر، ویدیوها و سایر عناصر
- ایجاد لینکهای ایمیل
- ایجاد بوکمارک در یک صفحه

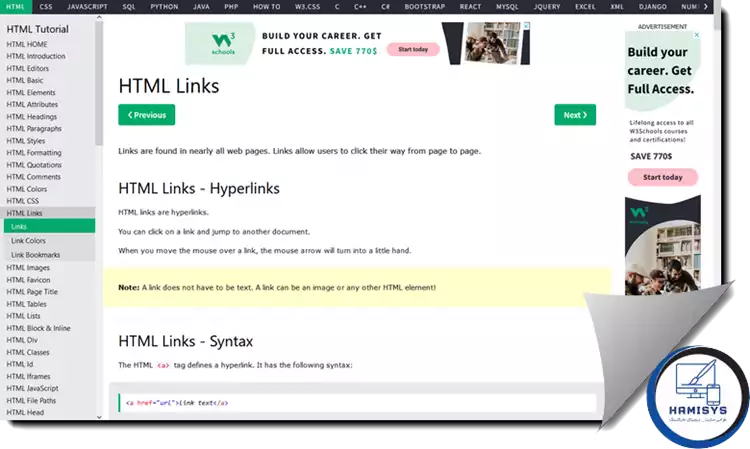
وارد وبسایت w3schools شوید. در قسمت HTML LINK ، LINK همانگونه که مشاهده میکنید، یک تگ a باز و بسته شده و یک آدرس و متنی که نمایش داده می شود، تا کاربر بعد از کلیک بر روی آن به آدرس مورد نظر هدایت شود…
در اینجا یک بخشی وجود دارد به نام href بعد آن مساوی قرار میدهیم داخل کوتیشن آدرس و لینک صفحه مورد نظر ، و پس از آن متنی که کاربر هنگام کلیک به آن صفحه هدایت میشود را نوشته و تگ a را میبندیم.


همانگونه که در تصویر مشاهده میکنید ساختار آن به این شکل است. ما در VS Code این را نوشته و پس از ذخیره سازی سند، فایل خود را باز میکنیم.
عبارت آموزش html در این صفحه قرار دارد که با کلیک بر روی آن وارد صفحه دستهبندی (تگ و برچسب) آموزش html وب سایت آموزشگاه حامی منتقل میشویم.

نکات تکمیلی
برخی از خصوصیات مهم تگ a:
- href: آدرس مقصد لینک را مشخص میکند.
- target: نحوه باز شدن لینک در مرورگر را تعیین میکند.
- title: متن جایگزین برای لینک در صورت عدم نمایش آن به کاربر ارائه میدهد.
- rel: نوع رابطه بین صفحه فعلی و صفحه مقصد را مشخص میکند.
- download: به کاربر اجازه میدهد تا فایل مورد نظر را بدون باز کردن آن در مرورگر دانلود کند.
- type: نوع محتوای فایل لینک شده را مشخص میکند.
نکات مهم سئو مربوط به تگ a:
استفاده از کلمات کلیدی مرتبط و لینک دهی به صفحات اصلی. (همان Anchor Text )
نکته : انکرتکست همان کلمه یا متنی است که به آدرس دیگری در سایت لینک شده است. بعناون مثال شما سایت فروشگاهی دارید و یکی از عبارات کلیدی شما “گوشی موبایل شیائومی” می باشد. شما در هر صفحه ای از سایتتان می توانید مطلبی بنویسید که در آن این عبارت مشخص (گوشی موبایل شیائومی) را به صفحه دسته بندی محصولات مرتبط فروشگاهتان لینک دهید.
- استفاده از عنوان و توضیحات متا مناسب برای لینک
- ایجاد ساختار لینکدهی داخلی قوی
- استفاده از لینکهای خارجی معتبر
- به روز رسانی لینکها به طور منظم