تگ Table چیست، چه کاربردی دارد؟ در کجا می توانیم از آن استفاده کنیم؟ چه نقشی در وب سایت ما دارد؟
سلام به همراهان حامی؛ در این جلسه از آموزش به بررسی موارد بالا می پردازیم. در جلسه گذشته به بررسی تگ img و موارد استفاده آن پرداختیم.
در دنیای وب، نمایش اطلاعات به صورت منظم و ساختارمند نقشی حیاتی در خوانایی و سهولت استفاده از صفحات وب دارد. تگ table در HTML به عنوان یکی از عناصر قدرتمند، ابزاری کارآمد برای ساخت جداول و چیدمان اطلاعات در قالب سطرها و ستونها ارائه میدهد.
آموزش مقدماتی و شروع کار با تگ Table
در ابتدای کار نمیخواهیم به صورت خیلی جزئی و تخصصی وارد این موضوع شویم، فقط مقداری که بتوانیم تگها را از یکدیگر تشخیص بدهیم کفایت میکند.
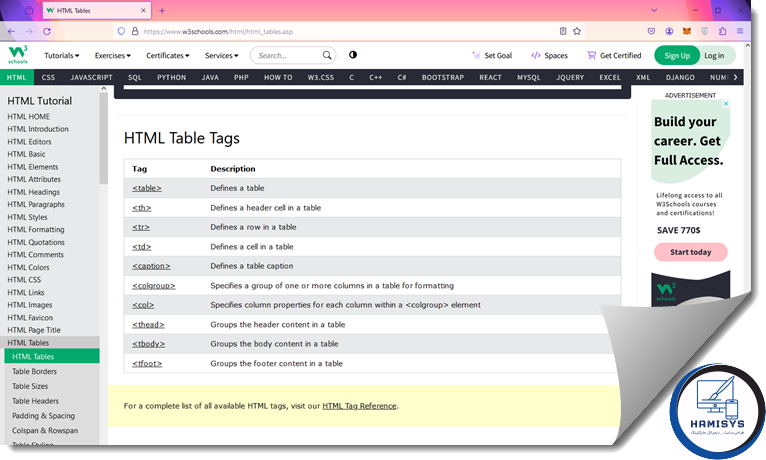
وارد وب سایت w3schools و بخش HTML Table شوید توضیحاتی که در اینجا مشاهده میکنید شاید برای خیلیها سخت باشد، پس با دقت به این آموزش توجه کنید.
Table ها همان جداول هستند. تمامی جداول شامل ردیف و ستون میباشند.
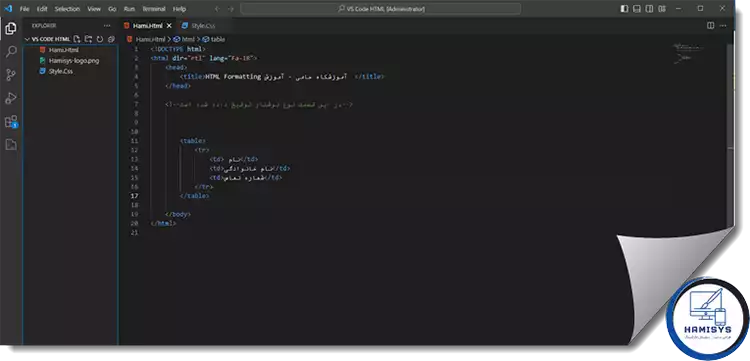
ما در اینجا همان گونه که در تصویر پایین مشاهده میکنید تگ Table را میسازیم و داخل آن، برای ساخت ردیف، از tr استفاده میکنیم.

دقت داشته باشید که Tr به تنهایی کاربردی ندارد و داخل تگ Table استفاده میشود.
برای درک بهتر موضوع به مثال و ساختار بالا بار دیگر به دقت نگاه کنید. برای شروع نام ؛ نام خانوادگی و شماره تماس را در اینجا قرار می دهیم، فایل را ذخیره کرده و خروجی را مشاهده می کنیم.

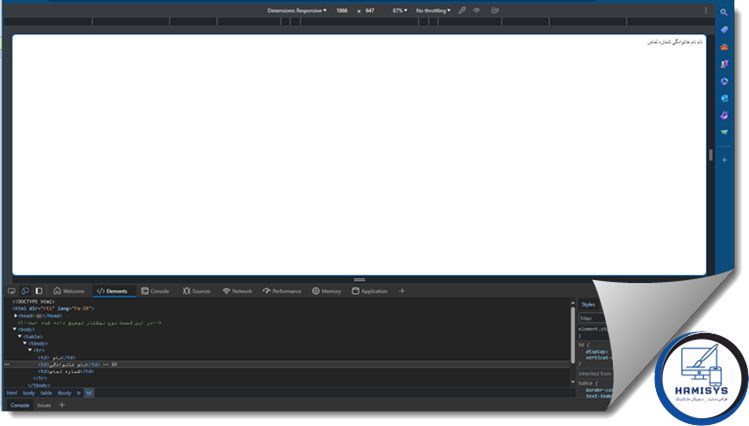
همانگونه که می بینید ، اطلاعات وارد شده به ترتیب در صفحه قرار گرفته اما هیچ استایلی ندارد! چرا که هیچ کد CSS روی آن اعمال نشده است.
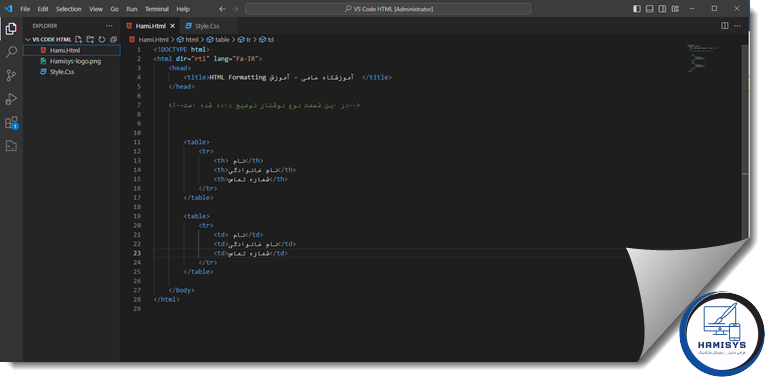
حالا دوباره کدهای جدول نوشته شده را در زیر تکرار می کنیم و پس از ذخیره سازی خروجی را مشاهده کنید.
یاد آوری :
برای ذخیره و لود دوباره از CTRL + S استفاده کنید و سپس سند خود را Reload کنید. می بینید که دقیقا در پایین جدول قبلی تکرار شده اند.
در w3Schools میبینیم که بعضا از th بجای td استفاده شده است. Th برای عناوین و تیتر ها به نوعی به کار می رود.
بیایید امتحان کنیم:


ردیف بالایی نسبت به ردیف پایین مقداری bold تر می باشد. نتیجه را در بالا مشاهده می کنید. با کمی دقت متوجه می شوید که تمامی المان های نام و … در زیر هم تکرار می شوند.
نکته مهم : اگر می بینید که طرح مناسبی ندارد ، بخاطر این است که هیچ کد CSS روی آن اعمال نشده است. در حالت عادی HTML دیزاین و طرح مناسبی ندارد، برای همین ما از CSS استفاده می کنیم.

در تصویر بالا لیستی از عناوین تگ table را مشاهده می کنید. در اینجا توضیحاتی ارائه میدهیم اما حتما برای درک و تسلط بالا آن ها را داخل VS Code برده با امتحان تمرین کنید.
- Th:
این عنوان برای تعریف سلولهای سرستون در جدول به کار میرود. سلولهای سرستون معمولا حاوی عناوین و توضیحات مربوط به سطرها و ستونهای جدول هستند.
- Td:
این عنوان برای تعریف سلولهای داده در جدول به کار میرود. سلولهای داده حاوی اطلاعات و محتوای اصلی جدول هستند.
- Captions:
این عنوان برای تعریف عنوانی برای جدول به کار میرود. عنوان جدول به کاربر کمک میکند تا درک کلی از محتوای جدول داشته باشد.
- Thread:
این عنوان برای تعریف گروهی از سطرها یا ستونها در جدول به کار میرود. این گروهها به کاربر کمک میکنند تا به طور بصری اطلاعات مرتبط در جدول را از یکدیگر جدا کنند.
- Tbody:
این عنوان برای تعریف بدنه اصلی جدول به کار میرود. بدنه جدول شامل تمام سطرها و ستونهای جدول به جز سرستون و پاصفحه است.
- Tfoot:
این عنوان برای تعریف پاورقی جدول به کار میرود. پاورقی جدول معمولا حاوی اطلاعات خلاصه یا جمعبندی اطلاعات جدول است.
کاربردهای تگ table:
- نمایش دادههای جدولی
- نمایش لیستهای اطلاعاتی
- طراحی صفحات وب با چیدمانهای پیچیده
- ایجاد تقویمها
- نمایش جداول قیمت گذاری