تگ ol-ul-li در HTML را میتوان به نوعی داده های منظم شمارد.
درود به همه همراهان حامی؛ در جلسه گذشته ما نکات مهم درباره جدول داده ها و تاثیرگذاری آن در بهینه سازی سایت مرور کردیم. در این جلسه به بررسی تگ ol-ul-li ، کاربرد آن ها می پردازیم. استفاده از عناصر، تگ یا ساختاری که خوانایی و سهولت استفاده از صفحات وب را بهبود می بخشد نقش حیاتی در وب سایت ها دارد. تگهای ul، ol و li در HTML به عنوان ابزارهایی قدرتمند، امکان ایجاد لیستهای مختلف را برای شما فراهم میکنند.
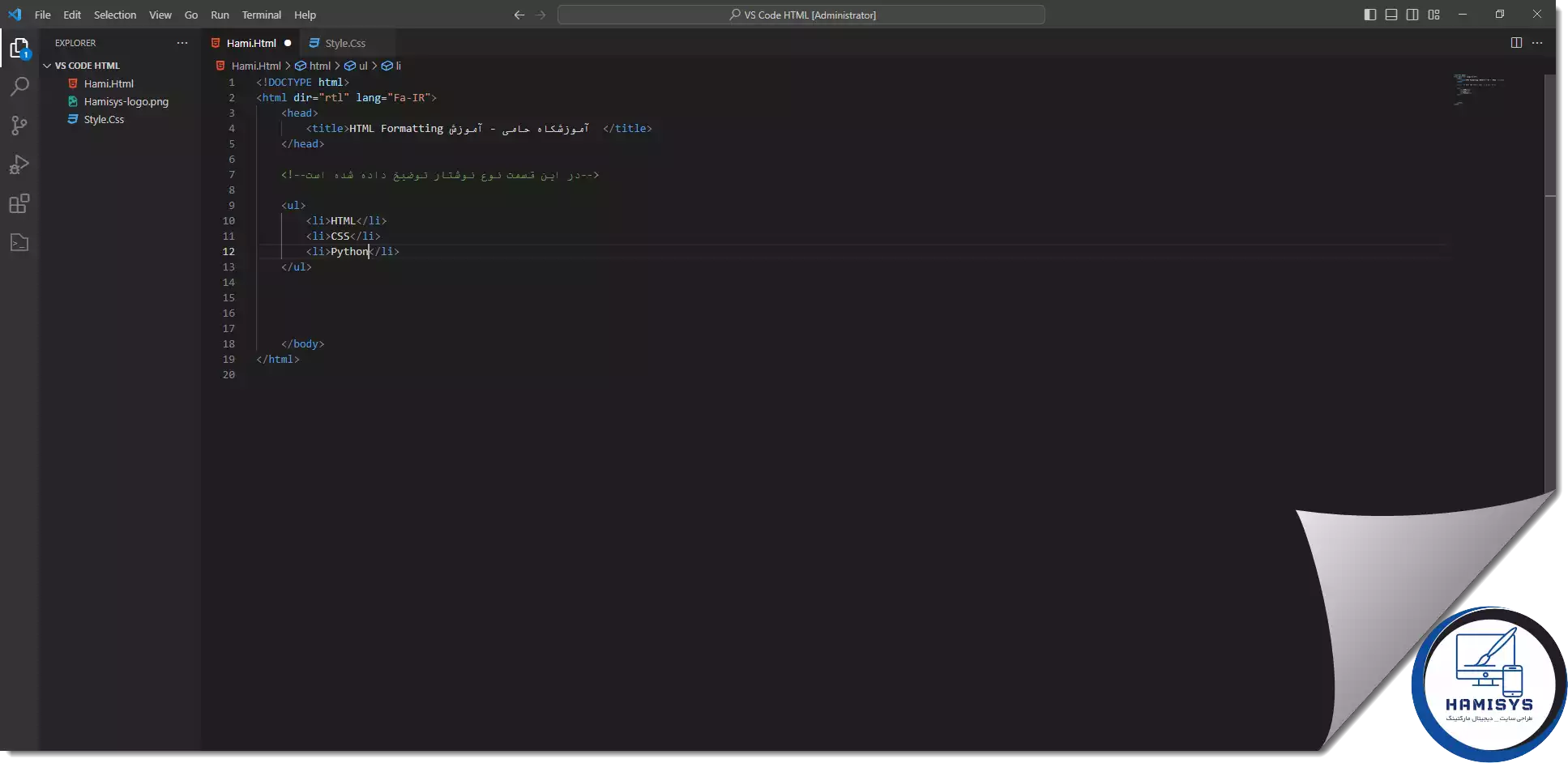
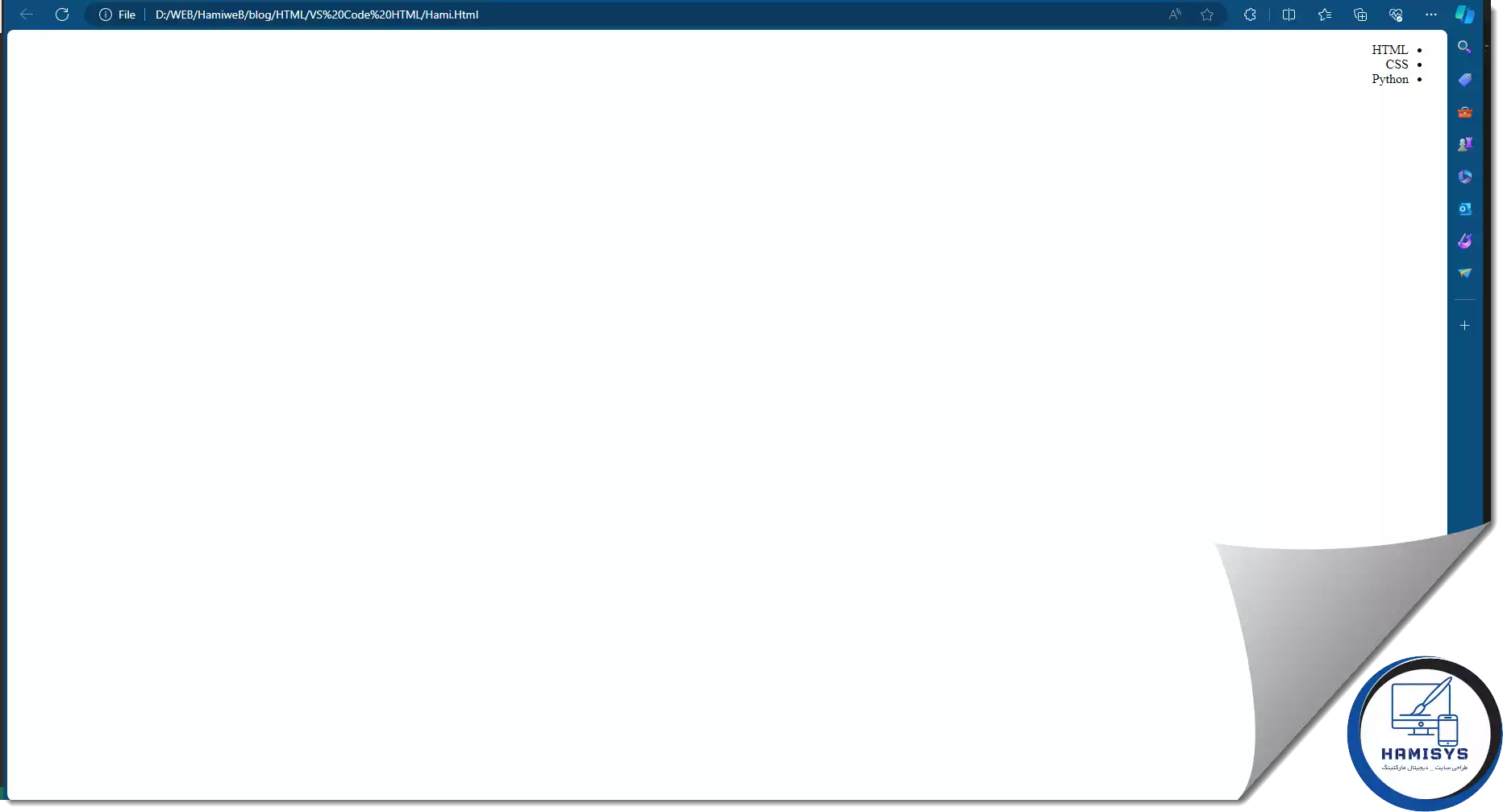
کار کردن با این تگها بسیار راحت است فقط کافیست شما آنها را بشناسید. در ابتدا از تگ ul و داخل آن از تگ Li استفاده میکنیم . این آیتم اول از فهرست ما میشود. به تصویر زیر به دقت نگاه کنید. در اینجا یک لیستی از نام زبانهای برنامه نویسی را نوشتهایم پس از ذخیره سازی فایل سند را باز میکنیم. خروجی کار را در زیر مشاهده میکنید.


حال بیایید این را با ol امتحان کنیم. مجددا کد ها را نوشته اما مقادیر li را تغییر نمیدهیم. همانطور که میبینید ol لیست ما را شماره گذاری میکند.

داخل تگ li، از تگ ul یک تگ دیگر به همین نام باز میکنیم. سند را ذخیره و مرورگر را Reload میکنیم. این کار باعث شد داخل لیست ما یک زیر مجموعه با نامهای Lesson1 , Lesson2 , Lesson3 ساخته شود. یعنی به نحوی زیر مجموعه به لیست ما اضافه میشود.

خروجی کار:

نکات تکمیلی :
کاربرد تگهای ul، ol و li:
- تگ ul: برای ایجاد لیستهای بدون ترتیب (unordered list) به کار میرود.
- تگ ol: برای ایجاد لیستهای ترتیبی (ordered list) به کار میرود.
- تگ li: برای تعریف هر آیتم در لیست به کار میرود.
برخی خصوصیات مهم تگ ol-ul-li:
type: نوع علامت لیست را در تگ ul مشخص میکند. مقادیر ممکن برای این صفت عبارتند از: disc، circle، square و none.
start: شماره شروع لیست را در تگ ol مشخص میکند.
نکات مهم سئو مربوط به تگهای ul، ol و li:
- استفاده از ساختار مناسب برای لیست
- استفاده از عناوین و توضیحات مناسب برای لیست
- استفاده از کلمات کلیدی مرتبط در متن لیست
نکته مهم : دوستان بخاطر داشته باشید اصل اولیه سئو یا بهینه سازی سایت، سئو تکنیکال و داخلی، و بهبود تجربه رابط کاربری می باشد که این کار به مراتب موجب افزایش ترافیک شما به صورت ارگانیک خواهد شد.
تگهای ul، ol و li ابزارهایی قدرتمند برای ایجاد لیستهای مختلف در صفحات وب هستند. با استفاده صحیح از این تگها میتوانید صفحات وب خود را برای کاربران و مخاطبانتان بهینه کنید.