تگ های کوتیشن و کامنت چه کاربردی دارند؟
چگونه از آن ها استفاده کنیم؟
در این جلسه به بررسی کوت ها quotation و کامنت ها comment در html خواهیم پرداخت.
سلام و درود از حامی؛ امیدواریم آموزش های HTML را به خوبی تمرین کرده باشد، با هم کم کم وارد مباحث پیشرفته تر می شویم و Html را بصورت حرفه ای یادمی گیریم…
خوب شروع می کنیم!
کوت ها quotation

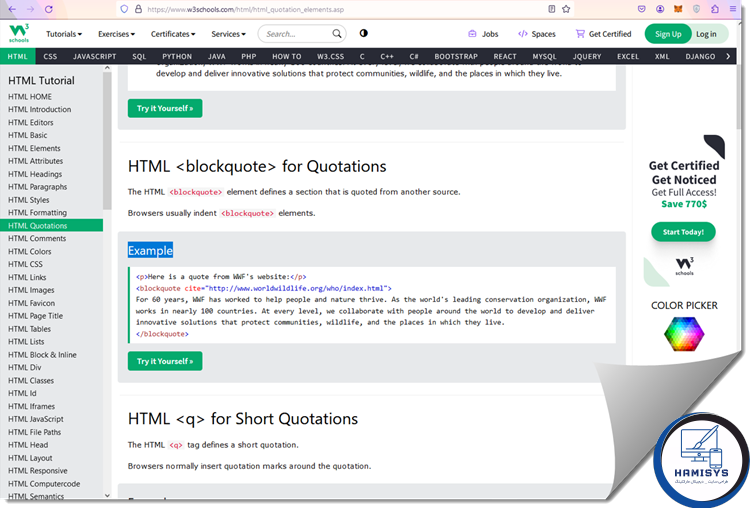
وارد وبسایت w3schools می شویم.
انواع کوت یا نقل قول ها را در این قسمت میبینیم… کوت ها برای
همان گونه که میبینید انواع <blockquote>,<q>, <abbr>, <address>, <cite>, and <bdo> لیست شده و توضیح داده است.
برای مثال ، با <blockquote> یک بخش را میتوان تعریف کرد که از منبع دیگری نقل شده است. تگ<blockquote> برای تعریف یک بخش یا بلوک متنی که از منبع دیگری نقل شده استفاده می شود. مرورگر ها نیز اکثرا محتوای درون تگ <blockquote> را به صورت تورفته نمایش می دهند. اگر بخواهیم نقل قول طولانی در متن قرار دهیم، از این تگ <blockquote> استفاده می کنیم.

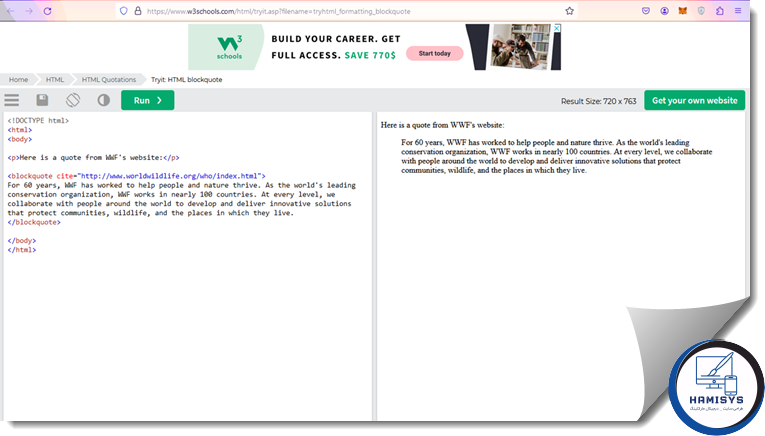
بر روی try it yourself کلیک کنید. همان گونه که مشاهده می کنید، میتوانید متن سمت چپ را ویرایش کنید، روی Run کلیک کرده و خروجی را در سمت راست مشاهده کنید…
به طور کلی انواع کوتیشن ها در HTML:
- تگ q یک نقل قول کوتاه را تعریف می کند.
- تگ abbr در HTML برای مخفف یک عبارت استفاده می شود، مانند : “HTML”, “CSS”, “Mr.”, “Dr.”, “ASAP”, “ATM”
- تگ address در HTML اطلاعات تماس را تعریف می کند. حال این اطلاعات تماس می توانند آدرس دفتر، ایمیل، URL، شماره تماس ها و … باشند
- تگ cite در HTML هم عنوان یک اثر مشخص می شود ، مانند شعر، کتاب، متن آهنگ ، سناریوی فیلم و …
حتما برای تمرین تمام کوت ها را داخل Vs Code امتحان کنید. با این کار شما در این بخش تسلط پیدا می کنید.
کامنت ها Comments
به طور کلی کامنت Comment در HTML یا عموم زبان های برنامه نویسی؛ توضیحاتی است که بین کد ها نوشته می شود اما اجرا نمی شود!
حال اگر قرار باشد کامنت ها را در خروجی مشاهده نکنیم، چرا باید از آنها استفاده کنیم؟
ما زمانی که بخواهیم بعدا کدی را ویرایش کنیم، بدانیم این تکه کد، یا بخش یا سکشن دقیقا برای چیست. در حال حاضر صفحه HTML ما تقریبا خالیست، فقط چند خط کد نوشته ایم!
اما اگر پروژه ای را انجام می دهیم که از بخش ها ، کد ها و ویژگی های مختلف استفاده شده است؛ برای دسترسی و درک بهتر کد ها کامنت ها به ما بسیار کمک می کنند…
پس باید کد ها را مرتب بنویسیم و کامنت گذاری کنیم.

نحوه کامنت گذاری در HTML
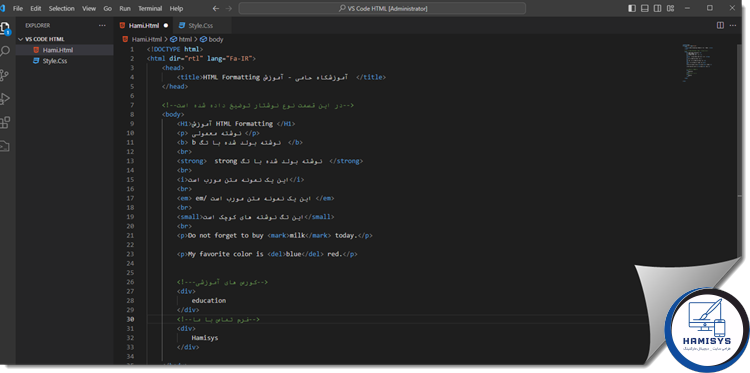
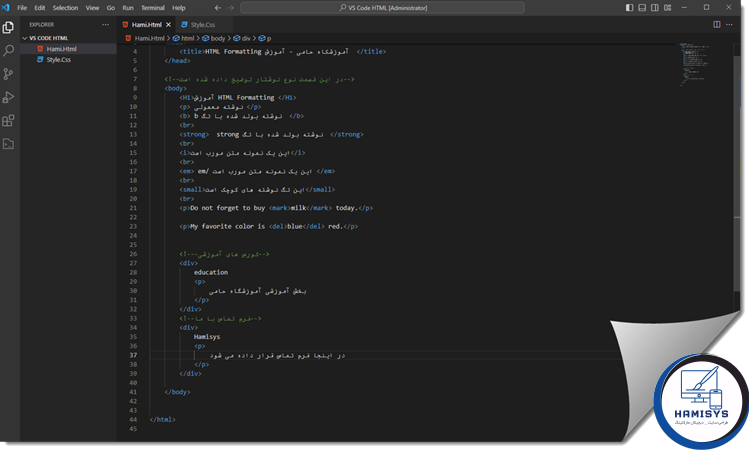
همانگونه که در تصویر مشاهده می کنید، برای کامنت کردن کافیست :
<!–در این قسمت توضیحات را وارد می کنیم–>
از این ساختاری که برای شما نوشتیم استفاده کنید و متن خود را در آن بنویسید.


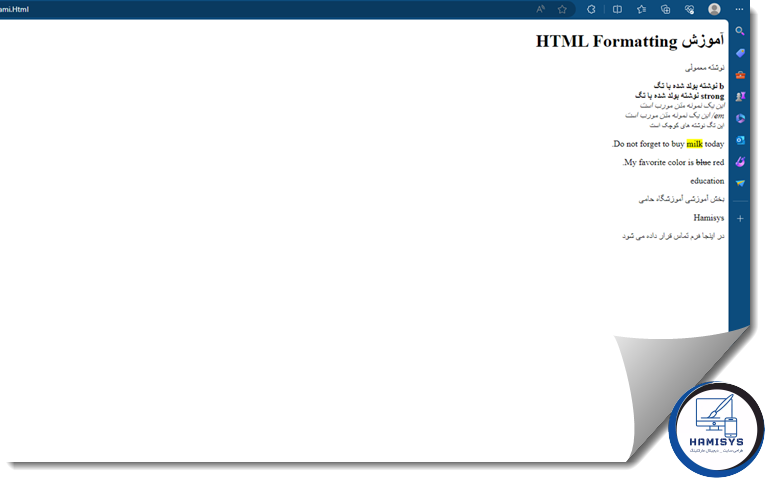
به دو تصویر بالا دقت کنید. در مثال بالا دو div ایجاد کردیم با نام های education و Hamisys.
اگر داخل آنها ۴۰۰ یا ۱۰۰۰ خط کد وجود داشته باشد، با کامنت گذاری بالای هر بخش مشخص می کنیم این بخش ها مربوط به چیست…
پس به نوعی راهنمای ما می باشد. گاهی اوقات ممکن است پروژه ای را به صورت تیمی انجام دهیم، باید کاملا مرتب و قابل تشخیص توسط هر شخص برنامه نویس دیگری باشد…
برای توضیحات هر بخش یا هر خط از کد از کامنت استفاده میکنیم. در vs code کافیست <!—را تایپ کنید، مابقی ساختار برای شما تایپ یا نمایش داده می شود. داخل آن توضیحات خود را بنویسید.
زمانی که کد ها یا هر نوع نوشته ای کامنت Comment شود، مرورگر آن را نمایش نمی دهد، یا به اصطلاح رندر Render نمی شود. در تصویر بالا صفحه کد و خروجی آن را مشاده می کنید…