HTML Formatting چیست؟ چه کاربردی دارد؟
در ادامه مباحث آموزش HTML به بر بررسی تگ های دیگر می پردازیم
برای مرور مباحث و آموزش پایه ای از صفر HTML ازین قسمت می توانید آموزش ها را مشاهده کنید…
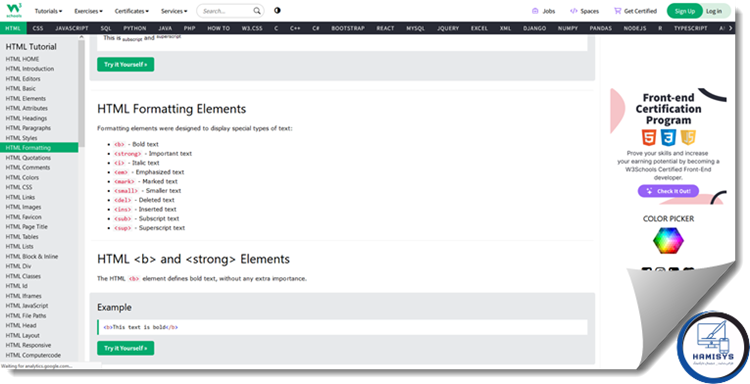
در ابتدا وارد w3school می شویم…
از منوی سمت چپ HTML Formatting را انتخاب کنید.

همان گونه که در HTML Formatting مشاهده می کنید در اینجا انواع تگ ها را داریم،
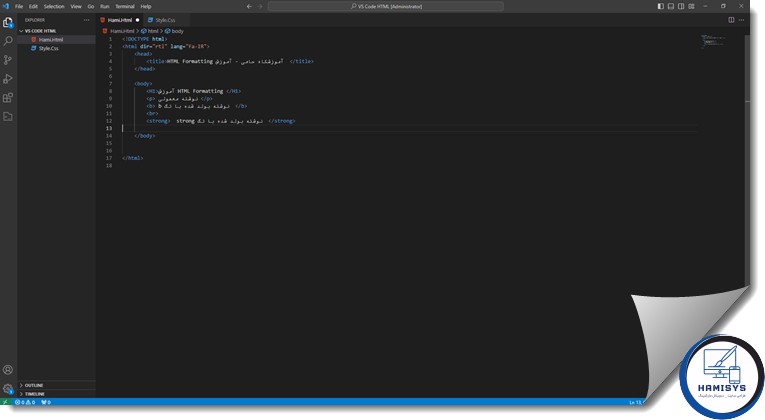
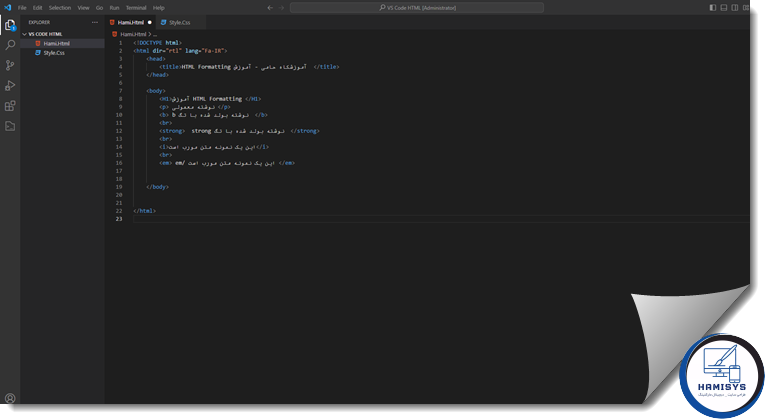
تگ b و تگ strong
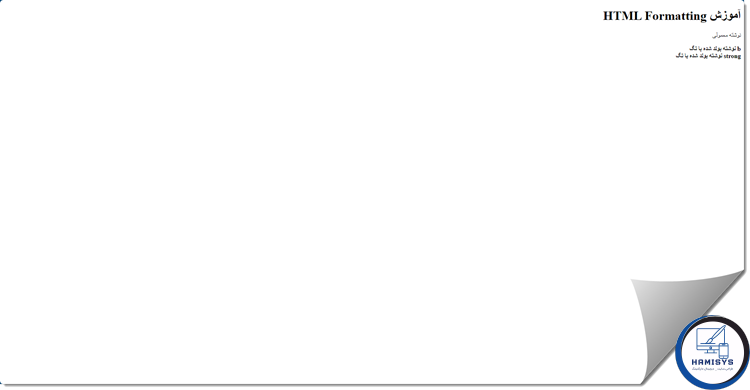
تگ b به اصطلاح برای بولد کردن کامه یا متن کاربرد دارد. البته تگ strong هم برای بولد کردن به کار می رود منتهی با یک تفاوت جزئی ؛ تگ strong علاوه بر بولد کردن اهمیت آن موضوع یا نوشته یا متن را برای ربات های گوگل نشان می دهد در صورتی که تگ b از لحاظ ظاهری تاثیر گذار است.
خوب به سراغ VsCode برویم و موارد را اجرایی کنیم…

نکته:
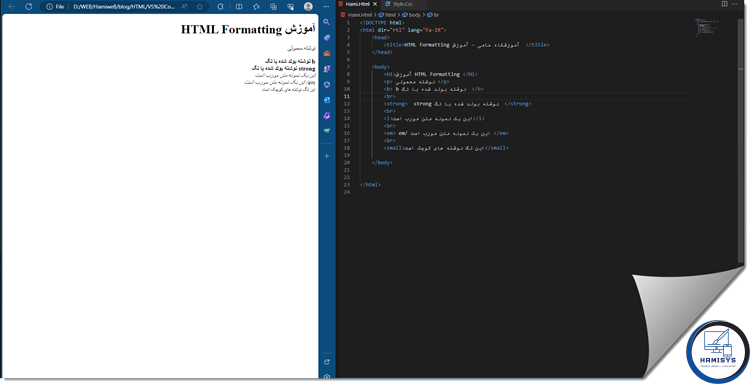
تگ br
چرا از br استفاده کرده ایم؟ میان مباحث HTML Formatting ، این را بگوییم که میان تگ های ما در HTML برخی block level و برخی inline level می باشند.
این به چه معناست؟ زمانی که از تگ p استفاده میکنیم، به طور پیشفرض بعد از خودش اجازه قرار گیری تگ دیگری در همان خط را نمی دهد و به اصطلاح کل بلوک را اشغال می کند، هر موردی را که بخواهیم بنویسیم به خط پایینی منتقل می شود… اما تگ های b و strong تگ هایی هستند که به طور پیشفرض در کنار هم دیگر قرار میگیرند.
ما از br برای این استفاده کردیم که b و strong را در دو خط مجزا قرار دهیم. به عبارتی این تگ محتوای صفحه ها بعد از خودش به خط بعدی منتقل می کند.

خوب از لحاظ ظاهری این دو تگ تفاوتی ندارند اما برای موتور های جستجو نظیر Google قطعا متفاوت اند.
تگ I و em
مستقیم وارد Vs Code می شویم و به صورت عملی تگ ها را امتحان می کنیم…

اگر با نرم افزار های ویرایشگر متن ویندوز مانند آفیس کار کرده باشید می دانید که I یا italic برای مورب کردن متن استفاده می شود
تگ em نیز همانند تگ I می باشد ، اما با تاکید بیتشر! یعنی محتوای داخل تگ em اهمیت بالاتری نسبت به I دارد .
تگ small هم نوشته های کوچک را داخل خود قرار می دهد…
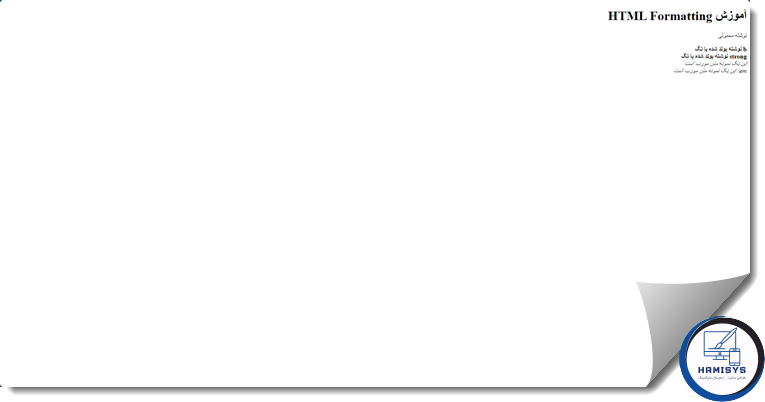
خوب خروجی کار را ملاحظه می کنید…

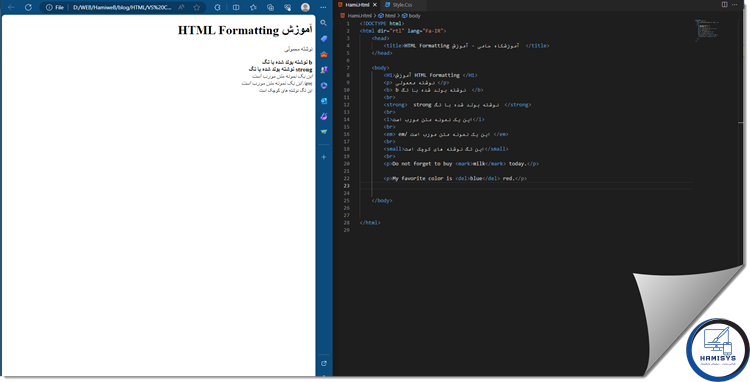
تگ mark
راجع به این تگ در آموزش CSS بیشتر توضیح میدهیم، اما بدانید برای هایلایت کردن یک قسمت کاربرد دارد. نمونه کد w3schools را داخل VS Code قرار دهید.

در اینجا (خط ۲۰) قرار دارد. همانگونه که مشاهده می کنید، کلمه milk که قبل و بعد mark قرار دارد، بصورت هایلایت زرد رنگی درآمده است.
<mark>milk</mark>
تگ del
باعث خط روی متن یا کلمه نوشته شده می شود. این مورد را بار ها در سایت های فروشگاهی یا دیجی کالا مشاهده کرده اید که یک قیمت خط خورده و قیمت دیگری بر روی محصول درج شده است…

تا اینجا با کلیات HTML Formatting و انواع آن و نحوه تمرین با w3shools و مفاهیم مهم آشنا شدیم.
برای تمرین تمامی تگ های باقی مانده از این قسمت در HTML Formatting را داخل محیط VS code ببرید، متن را عوض کنید، شخصی سازی کنید؛ به خاطر داشته باشید که تمرین و تکرار پیشرفت شمار را در برنامه نویسی تعیین و تضمین می کند…